
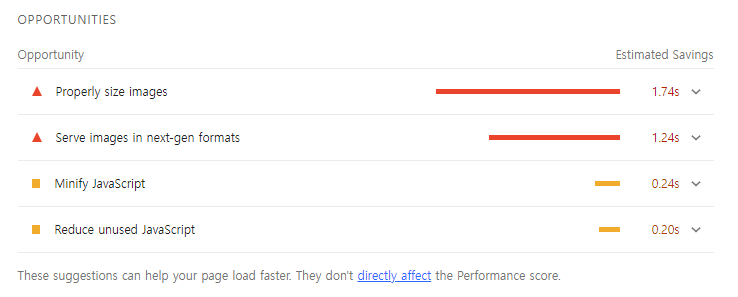
프로젝트 켜고(npm start/ npm run server), 크롬의 검사 탭 클릭
이미지 크기 확인: Elements 해당 요소 클릭 후, img의 src 요소에 마우스 올리기
실제 이미지 크기와 화면에 출력되는 이미지 크기는 다르다면, 화면에 출력되는 이미지 크기의 2배를 사용
| 정적(static) 이미지 | API를 통해 받아오는 이미지 |
| 직접 이미지 크기 조절 | CDN 활용 *CDN: Content Delivery Network로 물리적 거리를 해소 (1) 미국 서버에서 직접 다운로드 하는 대신 (2) 미국 서버를 복제한 한국 서버에서 다운로드 |
| 이미지 CDN: 이미지 리사이징, 포맷 변경 |
이미지 CDN 주소 예시
http://cdn.image.com?src=[img src]&width=크기&height=크기
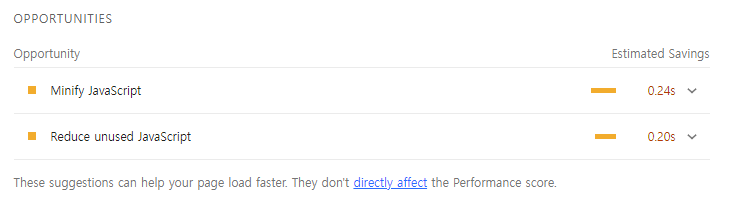
getParametersForUnsplash()의 파라미터는 width가 1200, height가 1200이 들어가게 되는데, 최적화를 위해 크기 조절이 필요
function getParametersForUnsplash({width, height, quality, format}) {
return `?w=${width}&h=${height}&q=${quality}&fm=${format}&fit=crop`
}


'Front-End > 프론트 최적화' 카테고리의 다른 글
| React Developer Tools (0) | 2023.07.10 |
|---|---|
| 3장 홈페이지 최적화 (2/2) [프론트엔드 성능 최적화 가이드] (0) | 2023.07.06 |
| 3장 홈페이지 최적화 (1/2) [프론트엔드 성능 최적화 가이드] (0) | 2023.07.03 |
| 1장 블로그 서비스 최적화(2/2) [프론트엔드 성능 최적화 가이드] (0) | 2023.06.22 |


