
모던 자바스크립트 Deep Dive 글 목록(스터디)
https://hello-kk.tistory.com/780
희소 배열: 명시적으로 값을 할당하지 않는 요소는 생성되지 않는다. 프로퍼티의 경우는 length에 영향을 주지 않는다.
Array of의 목적: 요소를 직접 배열로 생성
Array from의 목적: 이터러블 객체 또는 유사 배열 객체를 배열로 변환
유사 배열 객체 {length: , . . . }
이터러블 객체
| 메서드 | 원본 유지 | 원본 변경 | 대안 | 유사 메서드 |
| 맨 뒤에 요소 추가 | concat | spread | splice | |
| 처음 요소 추가 | unshift | spread | ||
| 맨 뒤에 요소 추가 | push | spread | ||
| 맨 뒤에 요소 제거 | pop | splice | splice | |
| 처음 요소 제거 | shift | splice | splice | |
| 요소 삭제 | splice | filter(완전 같진 않음) | ||
| 요소 삭제(조건 전부) | filter | |||
| 어디든 요소 추가 | spread | |||
| 요소 복사 | slice |
unshift => push와 같이 추가
splice는 삭제한 요소를 반환, slice는 복사한 요소 반환
27.3 length 프로퍼티와 희소 배열
배열에 요소가 5개 있는데
(1) 현재 length 프로퍼티 값보다 작은 숫자 값을 length 프로퍼티에 할당하는 경우 => 배열 요소 갯수도 줄어든다
(2) 현재 length 프로퍼티 값보다 큰 숫자 값을 length 프로퍼티에 할당하는 경우 => length 프로퍼티 값은 변경되지만, 실제로 배열의 길이가 늘어나지는 않음. 출력 결과의 empty * 2는 값이 존재하지 않는다는 것을 의미(undefined)

=> [1, , ]와 같다
희소 배열: 배열 요소가 연속적으로 위치하지 않고 일부가 빈 배열 => [ , 2, , 4] 이렇게 중간에 값을 안 넣는 것
문법적으로는 허용하지만, 사용하지 말자.
배열: 같은 타입의 요소를 연속적으로 위치시키는 것이 최선!
27.4 배열 생성
27.4.1 배열 리터럴
배열 리터럴: [ 요소 , 요소 ]
27.4.2 Array 생성자 함수
(1) new Array(개수): new Array(2) // [empty * 2]
(2) new Array(요소1,요소2, ... 요소n) == Array(요소1,요소2, ... 요소n): new Array(1,2,3) // [1,2,3]
27.4.3 Array.of
(1) Array.of(1) // [1]
(2) Array.of(1,2,3) //[1,2,3]
27.4.4 Array.from
유사 배열 객체 or 이터러블 객체가 인수
(1) 유사 배열 객체: 인덱스로 프로퍼티 값에 접근 가능, length 프로퍼티 갖고있고, for 순회 가능,
Array.from( {length:1, 0:'a'} ) // ['a']
(2) 이터러블: for ... of로 순회
Array.from( 'hello' ) // ['h','e','l','l','o']
Array.from( {length: 3} )
Array.from( {length: 3}, (_,index)=>index ) // [0,1,2] => 콜백 함수의 반환값으로 구성된 배열
27.5 배열 요소의 참조
(1) 존재하지 않는 인덱스를 참조하면 undefined
(2) 희소 배열에서, 요소가 empty일 때를 참조하면 undefined
27.6 배열 요소의 추가와 갱신
동적으로 추가하는 방법
arr[인덱스] = 요소
먄약, 0 이상의 정수가 아닌 경우를 인덱스로 넣는다면, 요소가 생성되는게 아니라 프로퍼티가 생성됨=> length 요소에 영향X
27.7 배열 요소의 삭제
(1) delete 연산자: 객체여서 가능, 희소배열을 만들기 때문에 splice 사용하기
예) const arr = [1, 2, 3]
delete arr[1];
// [1, empty, 3]
(2) splice 연산자★
27.8 배열 메서드
Array.prototype
(1) 원본 배열을 직접 변경하는 메서드
push()
(2) 새로운 배열을 생성하여 반환하는 메서드
concat()
27.8.1 Array.isArray
인자가 배열인 경우 true/ 배열이 아닌 경우 false
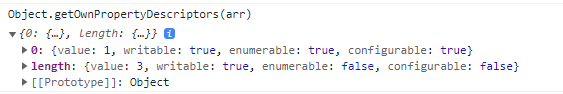
예) Array.isArray( {0: 1, length: 1} ) // false. => 유사 배열 객체이지만 배열이 아님
27.8.2 Array.prototype.indexOf
배열의 요소에 해당하는 인덱스를 반환
없으면 -1 반환
특정 요소의 존재 여부 확인할 때 쓰임
27.8.3 Array.prototype.push
인수로 전달받은 모든 값을 배열의 마지막 주소로 모두 추가
length 값을 반환
단, 마지막에만 추가하는 경우
arr[arr.length] = 요소로 추가하는게 더 빠르다.
push는 원본 배열을 바꾸기 때문에, spread 문법을 사용하자. 마지막에 요소를 추가할수도 있다.
27.8.4 Array.prototype.pop
마지막 요소를 제거하고
제거한 요소를 반환
Stack: pop, push
27.8.5 Array.prototype.unshift
원본 배열을 직접 변경
전달 받은 모든 값을 원본 배열의 선두에 요소로 추가.
length를 반환
unshift는 원본 배열을 바꾸기 때문에, spread 문법을 사용하자. 맨 앞에 요소를 추가할수도 있다.
27.8.6 Array.prototype.shift
원본 배열에서 첫번째 요소를 제거하고,
제거한 요소 반환
Queue: shift, push
27.8.7 Array.prototype.concat
인수로 전달된 값들을 원본 배열의 마지막 요소로 추가한 새로운 배열을 반환
27.8.8 Array.prototype.splice
원본 배열을 직접 변경
splice(startIndex, 제거할 요소의 갯수 if 0이면 제거하지 않는다, 제거한 위치에 삽입할 요소들의 목록 생략할 경우 제거만)
두번째 인수를 생략하면 startIndex부터 뒤의 모든 요소 제거
splice를 indexOf와 같이 쓴다
filter는 중복되는 것 모두 삭제
27.8.9 Array.prototype.slice
원본 배열 변경X
일부 범위를 복사하여 배열 반환
얕은 복사(값만 복사, 요소가 객체라면 한 단계만 복사)
'Front-End > JavaScript' 카테고리의 다른 글
| 17장 생성자 함수에 의한 객체 생성 20장 strict mode 22장 this (모던 자바스크립트 Deep Dive) (0) | 2023.04.28 |
|---|---|
| 27장 배열(~ flatMap) (모던 자바스크립트 Deep Dive) (0) | 2023.04.26 |
| 45장 프로미스 (모던 자바스크립트 Deep Dive) (0) | 2023.04.18 |
| 19장 프로토타입[19.8절~19.14절] (모던 자바스크립트 Deep Dive) (0) | 2023.04.13 |
| [헷갈린 내용 정리] 19장 프로토타입 (모던 자바스크립트 Deep Dive) (0) | 2023.04.10 |



