
모던 자바스크립트 Deep Dive 글 목록(스터디)
https://hello-kk.tistory.com/780
19장 프로토타입 (모던 자바스크립트 Deep Dive)
https://hello-kk.tistory.com/787
프로토타입 단원을 읽으면서...
"내가 그린 구름그림은 새털구름 그린 구름그림이고, 네가 그린 구름그림은 깃털구름 그린 구름그림이다."가 생각난건 나 뿐만이 아닐 것으로 생각된다..
그래서, 핵심 단어들을 모아 정리했다.
| 단어 | 해석 | 의미, 기능 | 예시 |
| 프로토타입 | 1. 프로토타입 객체 2. ≒ 부모 객체 | - 어떤 객체의 상위(부모) 역할을 하는 객체. - 다른 객체에 공유 프로퍼티를 제공 | 1. 프로토타입을 상속 받은=>프로토타입 객체(부모 객체)를 상속 받은 2. 모든 객체는 하나의 프로토타입을 갖는다=>모든 객체는 하나의 부모 객체(프로토타입 객체)를 갖는다 3. 모든 프로토타입은 생성자 함수와 연결되어 있다=> 모든 부모 객체(프로토타입 객체)는 생성자 함수와 연결되어 있다 |
| 내부 슬롯 [[Prototype]]의 값 | 1. 프로토타입 객체를 가리킴 2. 부모를 가리킴 | 프로토타입의 참조 | |
| __proto__ 접근자 프로퍼티 | 1. 프로토타입 객체를 가리키는 속성 2. 부모를 가리키는 속성 ★기억해야 할 것 (1) 소유 주체가 누구인가~ (2) 무엇을 위한 프로퍼티인가 (3) 무엇을 참조하는가~ | 그런데, __proto__ 접근자 프로퍼티는 Object.prototype의 프로퍼티다.(소유) 따라서 모든 객체는 Object.prototype에서 __proto__ 접근자 프로퍼티를 상속받아 사용한다. 그리고, 인스턴스 객체는 __proto__ 접근자를 프로퍼티로 소유하지 않는다. | 1. {}.__proto__ === Object.prototype => {} 객체의 __proto__ 속성은 Object.prototype (객체의 최상위 프로토타입(최상위 부모))를 가리킨다 2. 객체의 프로토타입(부모 객체)를 설정(동적으로 변경, setter)하는데 사용되거나, 접근(getter)하기 위해 사용 |
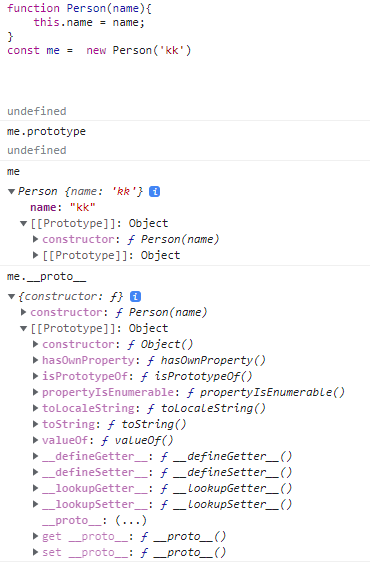
| prototype 프로퍼티 | 1. 특정 객체의 prototype이라는 속성 2. 프로토타입(프로토타입 객체, 부모 객체)를 가리킨다 ★기억해야 할 것 (1) 소유 주체가 누구인가~ (2) 무엇을 위한 프로퍼티인가 (3) 무엇을 참조하는가~ | (__proto__ 접근자 프로퍼티와 다르게,) 생성자 함수는 prototype 프로퍼티를 소유한다. ★prototype 프로퍼티는, 생성자 함수가 생성할 인스턴스의 프로토타입(프로토타입 객체, 부모 객체)를 가리킨다 => 프로토타입이 프로토타입을 가리킨다고 생각하면 혼란스럽다. 생성자 함수를 예로 들면, (1) 생성자 함수의 prototype 프로퍼티(속성)이 있다. (2) 생성자 함수의 prototype 프로퍼티(속성)은 객체를 가리킨다. (3) 이 객체는 생성자 함수가 생성할 인스턴스의 프로토타입(프로토타입 객체, 부모객체)이다. 객체의 프로토타입을 정의하는데 사용된다=> 생성자 함수가 prototype 프로퍼티에 속성,메서드를 추가 가능 생성자 함수가, 자신이 생성할 인스턴스를 위해 만든 것..... => 인스턴스의 프로토타입 객체(부모 객체)를 할당하기 위해 사용. ...why? 왜 따로 둔 것이지?=> 아.. 재사용성! | function Person(name){ this.name = name; } const me = new Person('kk') Person.prototype.sayHello = function(){ console.log('hello')} me.prototype.sayHi = function(){ console.log('hi')} //오류! |
| 인스턴스의 프로토타입 프로퍼티 | (해석..)인스턴스의 부모객체가 갖는 프로퍼티(속성) | 재사용성을 위한 프로퍼티를 의미함 | function Person(name){ this.name = name; } Person.prototype.sayHello = function(){ console.log('hello')} |
도대체 프로토타입과 prototype의 정체는 무엇인가 ..
표를 만들고 다시 헷갈리는 부분을 살펴보자.
1. prototype 프로퍼티와 프로토타입이 의미하는 것
2. 인스턴스의 생성자의 prototype 프로퍼티는?
prototype 프로퍼티는
인스턴스가 필요하다고 하면, 동적으로 프로토타입의 프로퍼티를 생성해준다.
인스턴스의 프로토타입 프로퍼티
=>인스턴스는 프로토타입을 프로퍼티로 갖지 않는다 =>인스턴스의 프로토타입’의’ 프로퍼티

'Front-End > JavaScript' 카테고리의 다른 글
| 45장 프로미스 (모던 자바스크립트 Deep Dive) (0) | 2023.04.18 |
|---|---|
| 19장 프로토타입[19.8절~19.14절] (모던 자바스크립트 Deep Dive) (0) | 2023.04.13 |
| 19장 프로토타입 (모던 자바스크립트 Deep Dive) (0) | 2023.04.10 |
| 24장 클로저 (모던 자바스크립트 Deep Dive) (0) | 2023.04.05 |
| 모던 자바스크립트 Deep Dive(스터디) (0) | 2023.04.05 |



