2023/02/01 (수)

2장 HTML과 CSS
2.1 HTML
1. 시맨틱
- '의미론적인' : 가독성이 높아지고 유지보수가 쉬워진다. 계층적으로 파악하기도 용이하다.
(예) <div> 태그를 마구 사용하는 것 보다, 상황에 따라 의미있는 태그를 사용하는 것. <article> <header> <footer> <main> <section: 단일 부분을 그룹화> <aside: 추가정보> <nav: 다른 페이지 또는 특정 영역으로 이동시키는 링크>등
2. SEO(Search Engine Optimization): 검색 엔진 최적화. 사이트를 찾기 쉽도록 개선하는 노력
(1) 시맨틱하게 HTML 작성
(2) <title> 작성
(3) <meta name="description" content="2~3줄 정도의 간단한 설명">을 이용해서 페이지에 설명 남기기
(4) <meta charset="UTF-8"/>로 인코딩 방식 지정하기: 통일된 방식으로 인코딩을 노출함
(5) open graph, twitter 태그를 사용해 외부 사용자를 유인하라
2.2 CSS
1. (예) 선택자 { 프로퍼티: 값; }
2. 스타일 상속: 상위 요소에 적용된 내용이 자식 요소까지 상속되는 경우가 발생.
(예) font 관련 프로퍼티, 색상, 정렬 프로퍼티
- <button>처럼 요소가 부모에 의해 상속받지 않게 되는 경우도 있는데, 강제적으로 상속받겠다고 한다면 inherit 값을 지정하면 된다.
(예) <button style="font-size: inherit">
3. 선택자
- 전체 선택자: * 와일드카드
- 타입 선택자: HTML 요소 이름 (예) div
- id 선택자: id는 페이지당 하나만 가질 수 있다. (예) #id명
- class 선택자 (예) .class명
- 속성 선택자: 요소 이름[속성명(연산자)값]
(예) span[id] { /* */ } : id 속성을 갖는 span 요소
(예) a[href="https:// ~ "]
(예) 접두사, 접미사, 또는 -형태, 포함된 요소
- 여러가지 선택자를 동시에 선택한다면 ' , ' 컴마로 연결하기.
4. 우선순위와 명시도
- 마지막에 작성된 스타일. 파일도 마찬가지..!
- 명시도가 높은 선택자의 스타일이 적용:더 많이(구체적으로) 작성된 선택자의 스타일이 적용되며, 상위 명시도를 가진 선택자가 포함된다면 그 스타일이 적용됨.
(예) 높은 점수: id > class > element
- 모두 무시하고 가장 높은 우선순위로 만드는 방법: (1) 인라인 스타일 (2) !important
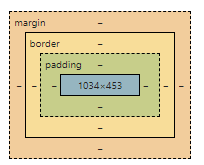
5. 박스 모델과 여백 상쇄
- content, padding, border, margin

- box-sizing: 높이와 너비를 계산하는 방식을 지정함
(1) content-box(기본): content영역만
(2) border-box: padding, border, content 영역을 합한 기준
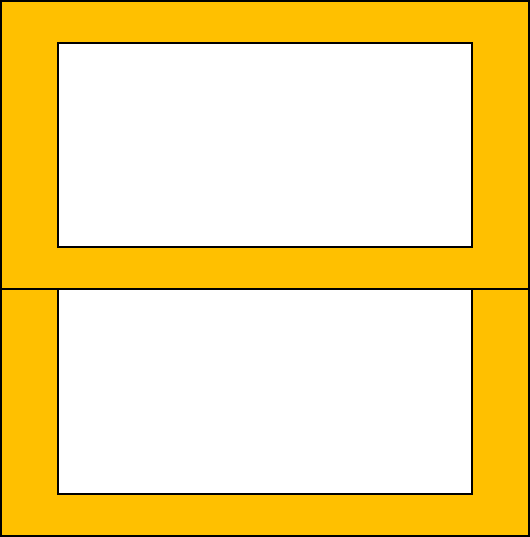
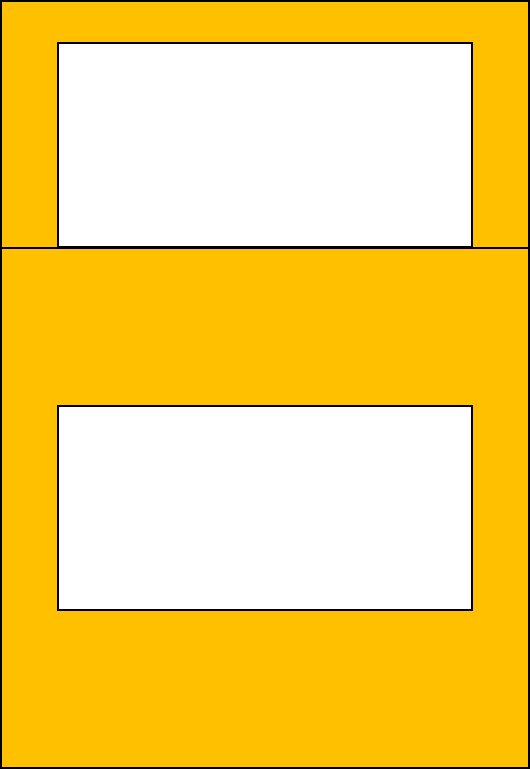
- 여백 상쇄: 인접한 같은 레벨의 블록 요소에 상하 여백이 겹치면 하나로 합쳐짐. 인접한 여백중 큰 여백으로 상쇄됨


- 그러나 flex, grid, absolute, float인 상태에서는 상쇄되지 않는다.
6. flex
- flex container: display 프로퍼티에 flex 혹은 inline-flex 값을 지정하면 된다.
- flex items:
- 주축(main axis)과 교차 축(cross axis)
(1) 주축: flex items가 배치되는 기본 축(수평이 기본, 수직으로 바뀔 수 있음)
(2) 교차축: 주축에 수직인 방향
- flex-direction: flex container에서 flex-direction을 통해 주축의 방향을 정한다.
- flex-wrap
- justify-content: 주축의 item을 배치하는 방향
- align-items: 교차 축에 item을 어떻게 배치할지 결정함.
- align-content: 교차 축과 아이템 간 공간이 있는 경우. 공간 분배하는 방법
- order: flex item간의 순서를 지정한다. 작은 값부터 정렬된다. 음수 가능
- flex-grow: item이 차지하는 비율(가득 채운 경우가 4라면, 1,1,2였을 경우 2가 2배로 차지함). 양수만.
- align-self: flex-container에서 정의된 align-items의 프로퍼티를 오버라이딩한다.
7. 반응형 웹을 위한 미디어 쿼리
- 미디어 쿼리는 타입과 미디어 기능을 기준으로 동작함
(예) 미디어 타입: 모든 장치(all), 인쇄 미디어(print), 화면(screen)
(예) 미디어 기능: width, height 등 괄호로 묶어서 나타남. max-면 "이하", min-이면 "이상"
2023/02/02 (목)
2.3 접근성
1. 웹 접근성: 신체적 한계, 환경적 한계를 고려해 개발하는 것. 스크린 리더
(예) 장애가 있거나 노령으로 인한 신체변화, 여러 기기 환경을 사용하는 사람들이 모두 사용할 수 있도록 개발하는 것.
1. 웹 접근성 지침
(1) 속어, 약어 사용 지양
(2) 콘텐츠의 제목과 단락을 명확하게 구분하자.
- 스크린 리더가 읽는 경우. 읽는 방식을 조절
- <article> <nva> <footer>등의 요소 사용하기
(3) 키보드 동작을 제공하자 <input> 등을 대신해서 <div>로 구현하면 화살표 키보드가 입력되지 않는 경우가 있다.
- 만약, <div>를 사용해야 한다면
(예) role: <div>를 <button>으로 사용하려 한다면, role="button"
(예) tab-index:해당 요소를 탭 키로 도달하게 하는 속성
(예) 키보드 이벤트 리스너 추가하기
(4) Focus 하는 지점을 명확하게 하자: 윤곽선
(5) 멀티미디어 요소에 접근성을 부여하자
- alt: 스크린 리더가 읽는 부분
- title: 마우스를 올리면 보이는 부분
(예) <img ~ alt=" ~ " title=" ~ "
https://reactjs.org/docs/accessibility.html
Accessibility – React
A JavaScript library for building user interfaces
reactjs.org
4장 자바스크립트 기초 - 타입 변환과 함수
4.1 타입 변환
- 명시적 강제 변환, 암시적 강제 변환 => 사실 사람마다 기준은 다를 수 있다고 하심.
1. 명시적 강제 변환
- 명확하게 의도를 갖고 타입을 변환하는 것
(1) 문자열로 변환: String() 함수 호출
- Symbol의 경우 문자열로 변환하려고 하면 TypeError 발생: 객체의 다른 프로퍼티에 접근하는 것을 방지
- toString()보다 String()이 대부분을 강제로 변환함(심볼 제외하고 undefined, null 포함)
(2) 숫자로 변환
- Number()
- parseInt(): 문자열만 대상으로 함, 두번째 매개변수는 n진수(꼭 지정하자. 그렇지 않으면 추정하게 됨)
- Number과 parseInt의 차이
(예) '10A'를 10진수 => Number(): NaN ,parseInt(): 10 (=> 변환할 수 있는 부분은 변환하고 종료)
(3) 불리언으로 변환
- undefined, null => false
2. 객체의 원시 타입 변환
4.2 함수
1. 함수란 무엇인가?
- 일급 함수: 다른 함수의 매개변수나 반환 값으로도 사용 가능, 변수에 함수를 할당 가능
2. 함수의 정의 방법
- 함수를 생성하는 방법 3가지: 함수 선언문, 함수 표현식, Function 생성자
(1) 함수 선언문: 호이스팅으로 인해 최상단으로 끌어올려짐. 선언된 위치보다 상단에서 호출 가능
(예) function multiply(a, b) { return a*b; }
(2) 함수 표현식: 함수의 이름을 생략, 변수를 선언하여 함수 객체를 할당. 호이스팅 되지 않는다.
- 익명 함수 표현식
(예) const multiply = function (a, b) { return a*b; }
- 기명 함수 표현식
(예) const multiply = function doSomething(a, b) { return a*b; } : 함수 외부에서는 호출이 불가능. 주로 재귀로 사용됨 (3) Function 생성자
2023/02/08 (수)
3. 함수의 호출
- 만약 return 값이 없다면, undefined가 반환된다.
(1) 인자(=argument) vs 매개변수(=parameter)
- 해체할당과 매개변수 기본값: function user({ name, age }){ ~ }: { name, age } 부분이 해체할당. age=10으로 기본값 할당 가능
(2) arguments: 화살표 함수를 제외한 모든 함수에서 arguments 객체 사용 가능.
(예1) function add(x,y,z){ console.log(arguments[0]+arguments[1]+arguments[2]) }
(예2) arguments객체는 나머지 매개변수로 대체 가능.
- function add(...args) { . . .}
(예3) 나머지 매개변수는 일반 매개변수와 함꼐 사용 가능 => 마 지 막 위 치!
- function add( type, ...args ) { ... }
4. 화살표 함수
- 항상 익명 함수, function 키워드 생략. 매개변수 하나면 괄호 생략 가능. 한줄인 경우 중괄호나 return 키워드 생략 가능
- arguments 객체와 this를 바인딩하지 않음
5. this
- 함수를 호출한 방법에 의해 값이 달라짐.
11.4 Linter
Linter/Lint : 소스 코드를 분석해 오류, 오타, 잠재적 버그를 찾아주는 도구